[ 29,996 keer bekeken / views ]
INTRODUCTION
From the moment I saw the MAX7219 Dot matrix modules I wanted to build a news ticker. I wanted the option to enter my own messages without having to install special Apps on my phone or tablet. So the ticker must be approachable via a web interface. In addition to the messages to be entered by myself, it must also be possible to get the current weather and news items from the Internet and display them on the news ticker. Of course, the time must also be shown!
The Hardware
An ESP8266 with built-in WiFi will suite this project just fine.
The 1of!-Wemos and 1of!-ESP12 processor boards are ideal for small prototype projects of this kind.
To make the intensity of the display dependent on the ambient light, I use a Light-Dependent Resistor (LDR).
As a display, naturly, the MAX7219 Dot Matrix modules are used.
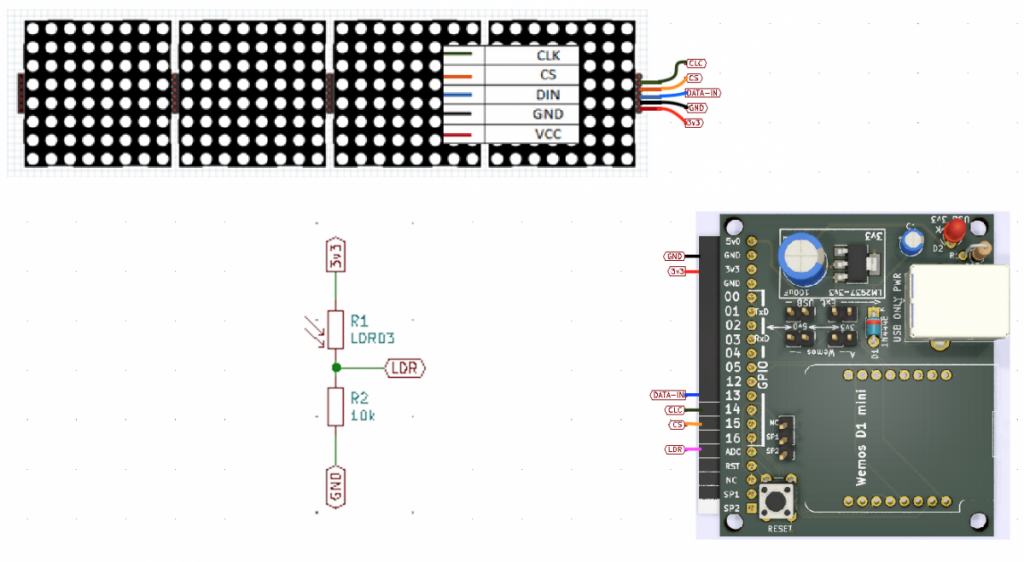
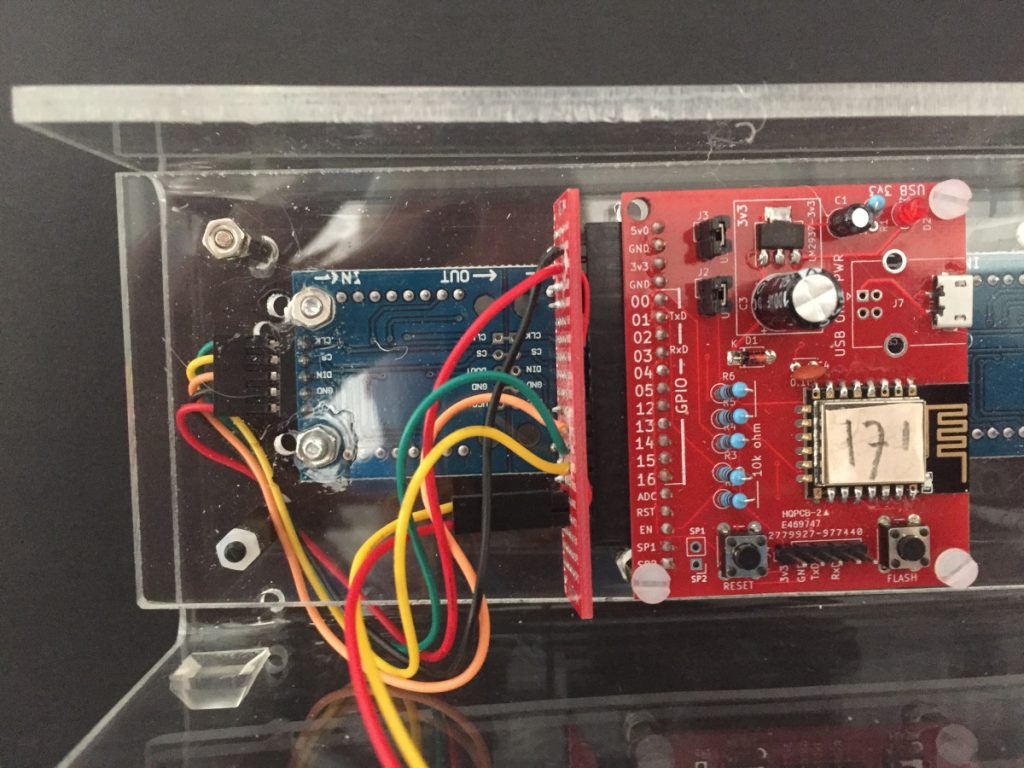
Connecting the parts

The Firmware
For developing firmware for the ESP8266 I use a so-called Framework which contains everything for connecting to WiFi, retrieving the time via NTP a file browser to download- and upload files from the internal files system (SPIFFS) and there is a web server for the User Interface. Also updating the firmware “Over The Air” is part of that Framework in the form of an Update Server.
All that needs to be added is control of the MAX7219 dot matrix display and functions to get the weather and news.
Depending on the type of MAX7219 you use, you must enter the corresponding definition at HARDWARE_TYPE. Depending on how many modules you use you have to adjust the definition of MAX_DEVICES (there are four MAX7219’s on one module). You can use the firmware with one, two, three or four modules. You can also use two modules next to and on top of each other with a BIG Font you can then use double height letters (this is not part of the firmware).
ESP-ticker.h contains a few #define statements that are important:
#define HARDWARE_TYPE MD_MAX72XX::FC16_HW //#define HARDWARE_TYPE MD_MAX72XX::GENERIC_HW #define MAX_DEVICES 8
Of course you have to install the Arduino ESP8266 core (read here how to do that). The ESP ticker has been tested with version 2.7.4.
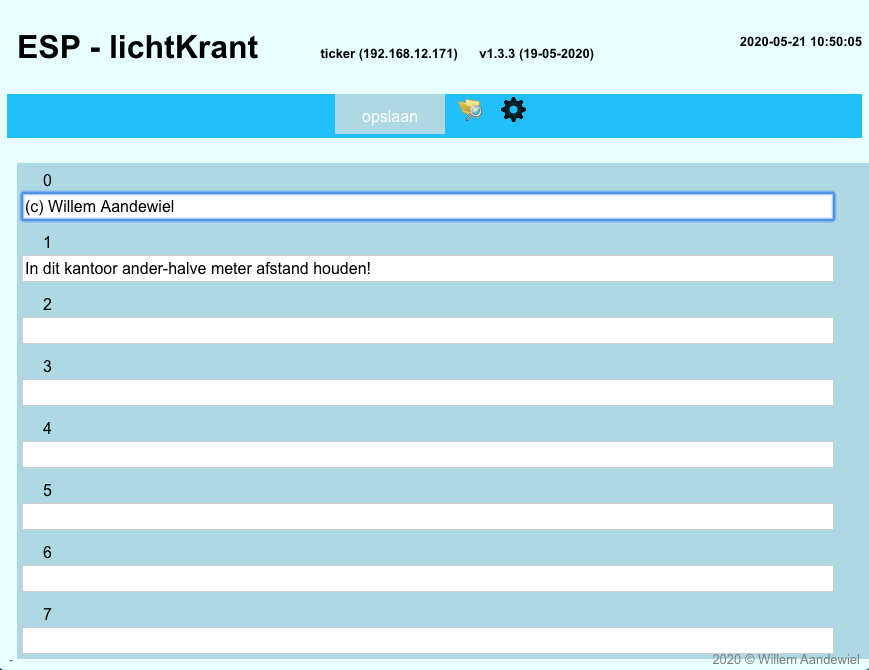
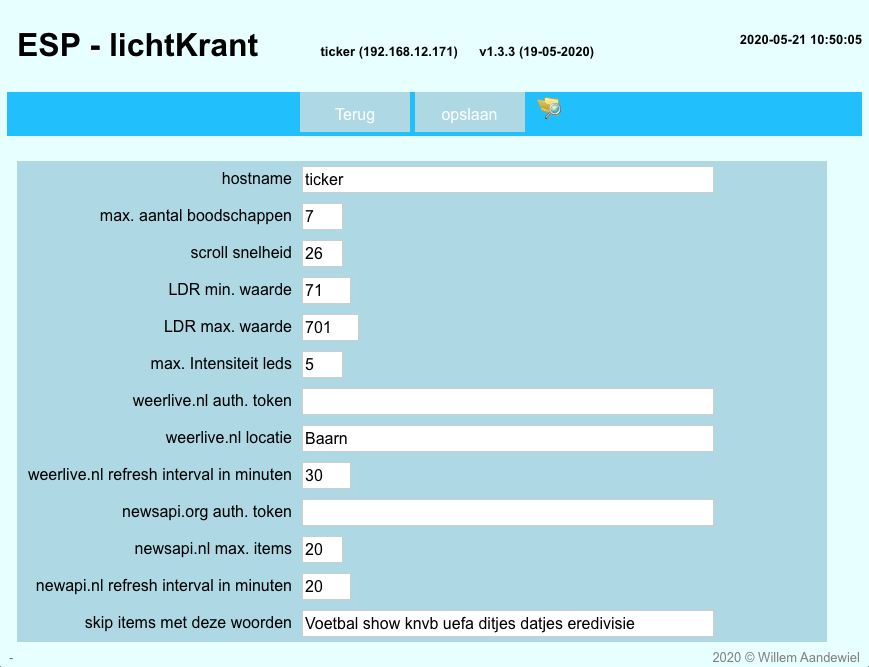
The User (web) Interface




Extra Libraries
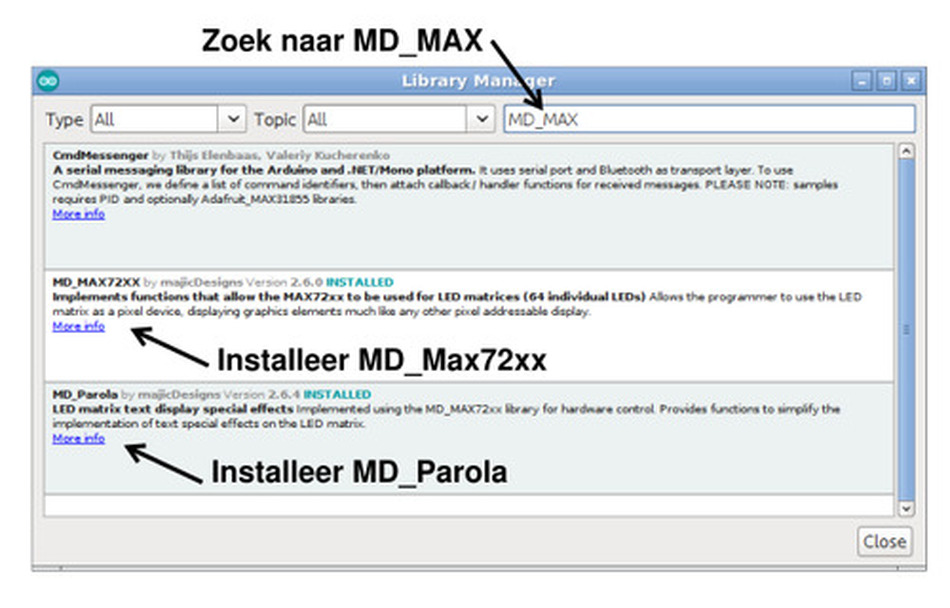
You need to install the following libraries (but look at the actual code for an up-to-date list of libraries):
// https://github.com/ropg/ezTime #include <ezTime.h> // https://github.com/jandrassy/TelnetStream #include <TelnetStream.h> // https://github.com/mrWheel/ModUpdateServer #include <ModUpdateServer.h> // version 0.15.0 - https://github.com/tzapu/WiFiManager #include <WiFiManager.h>
To control the MAX7219 display you also need the following libraries from “Marco Colli”:
- MD_Max72xx - MD_Parola
You install them with the Arduino Library Manager:

WEERLIVE.NL
We collect the weather from weerlive.nl. Here you must register and request an “API key”. The service is free for private use, as long as you do not request the weather too often (fair use). The firmware allows a maximum of one request every 15 minutes.
You enter the API key on the settings page of the web server. Here you also indicate for which place you want the weather (but this is only an indication. In the middle of the Netherlands the weather always comes from De Bilt).
NEWSAPI.ORG
This organisation collects news reports from all over the world. You must also request an “API key” for this service. The service is free for “developers” if you request new messages for less then 500 times a day (note: The delivered messages are at least 15 minutes old!). That is a maximum of 1x per 5 minutes.
You enter the API key on the settings page of the web server.
OBTAINING THE FIRMWARE
You can download the firmware from github. It is a bit too much to explain the whole firmware here but the most important things take place in the main loop () function:
void loop()
{
handleNTP();
httpServer.handleClient();
MDNS.update();
//--- het heeft geen zin om het weer op te halen als je geen API-key hebt --
if ((millis() > weerTimer) && (strlen(settingWeerLiveAUTH) > 5))
{
weerTimer = millis() + (settingWeerLiveInterval * (60 * 1000)); // Interval in Minutes!
getWeerLiveData();
}
//--- het heeft geen zin om nieuws op te halen als je geen API-key hebt --
if ((millis() > newsapiTimer) && (strlen(settingNewsAUTH) > 5))
{
newsapiTimer = millis() + (settingNewsInterval * (60 * 1000)); // Interval in Minutes!
getNewsapiData();
}
if (P.displayAnimate()) // done with animation, ready for next message
{
msgType++;
DebugTf("msgType[%d]\r\n", msgType);
switch(msgType)
{
case 1: if (!(millis() > timeTimer)) return;
inFX = random(0, ARRAY_SIZE(effect));
outFX = random(0, ARRAY_SIZE(effect));
snprintf(actMessage, LOCAL_SIZE, weekDayName[weekday()]);
P.displayText(actMessage, PA_CENTER, (MAX_SPEED - settingTextSpeed), 1000
, effect[inFX], effect[outFX]);
DebugTf("Animate IN[%d], OUT[%d] %s\r\n", inFX, outFX, actMessage);
break;
case 2: if (!(millis() > timeTimer)) return;
timeTimer = millis() + 60000;
inFX = random(0, ARRAY_SIZE(effect));
outFX = random(0, ARRAY_SIZE(effect));
sprintf(actMessage, "%s", updateTime());
P.displayText(actMessage, PA_CENTER, (MAX_SPEED - settingTextSpeed), 2000
, effect[inFX], effect[outFX]);
DebugTf("Animate IN[%d], OUT[%d] %s\r\n", inFX, outFX, actMessage);
break;
case 3:
case 6: nextLocalBericht();
P.setTextEffect(PA_SCROLL_LEFT, PA_NO_EFFECT);
break;
case 4:
case 5:
case 7:
case 8: nextNieuwsBericht();
P.setTextEffect(PA_SCROLL_LEFT, PA_NO_EFFECT);
break;
case 9: snprintf(actMessage, LOCAL_SIZE, "** %s **", tempMessage);
utf8Ascii(actMessage);
P.setTextEffect(PA_SCROLL_LEFT, PA_NO_EFFECT);
break;
case 10: nextNieuwsBericht();
break;
default: msgType = 0;
return;
} // switch()
//DebugTln(actMessage);
valueIntensity = calculateIntensity(); // read analog input pin A0
DebugTf("Intensity set to [%d]\r\n", valueIntensity);
P.setIntensity(valueIntensity);
// Tell Parola we have a new animation
P.displayReset();
} // dislayAnimate()
} // loop()
The “switch” statement ensures that alternate local messages (entered via the web interface) or news messages are displayed. If the msgType is 1 or 2, the day name and time are printed respectively. If the msgType is greater than 10 then all will be displayed again.
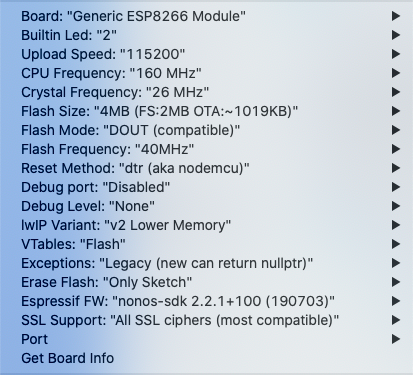
For the firmware to compile correctly you need the following IDE settings:

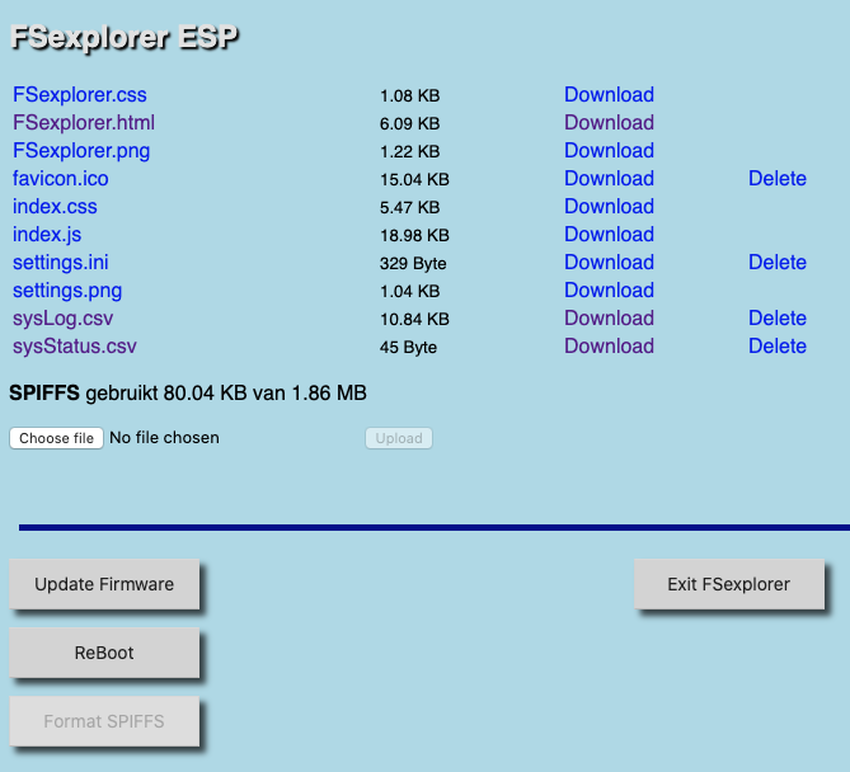
SPIFFS
After flashing the firmware don’t forget to also flash SPIFFS! Here you find a Dutch post on how to do that.
UPDATE
As SPIFFS is depreciated for the esp8266 you now have to use (and flash) the LittleFS!
Here you find more information on how to do this.
If you like this post please consider to give a donation
SHOW OFF
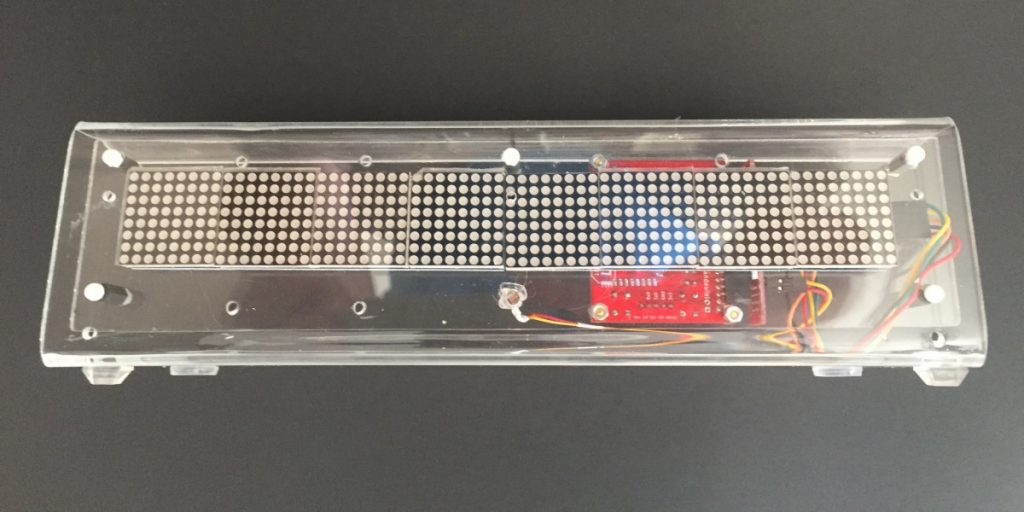
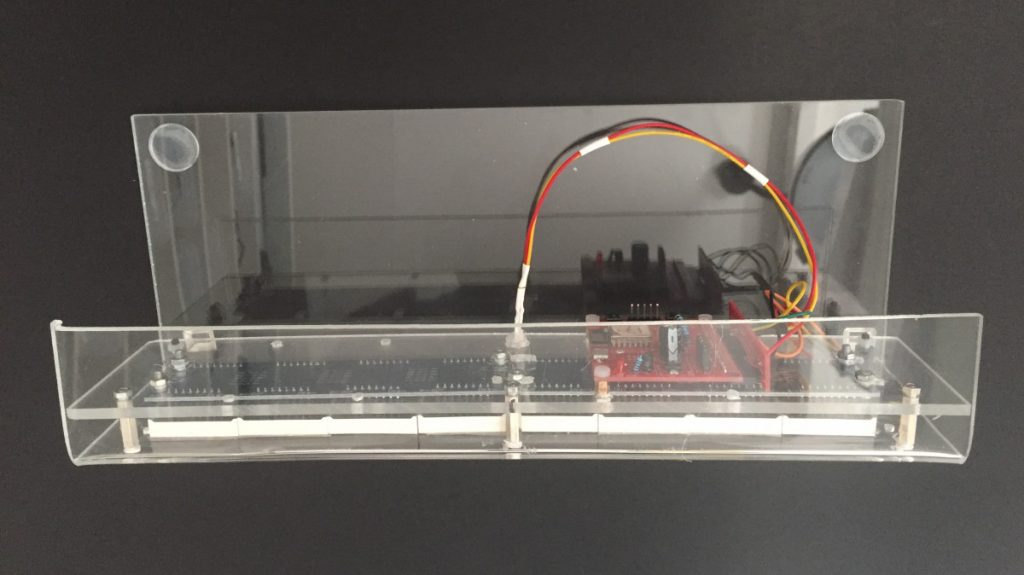
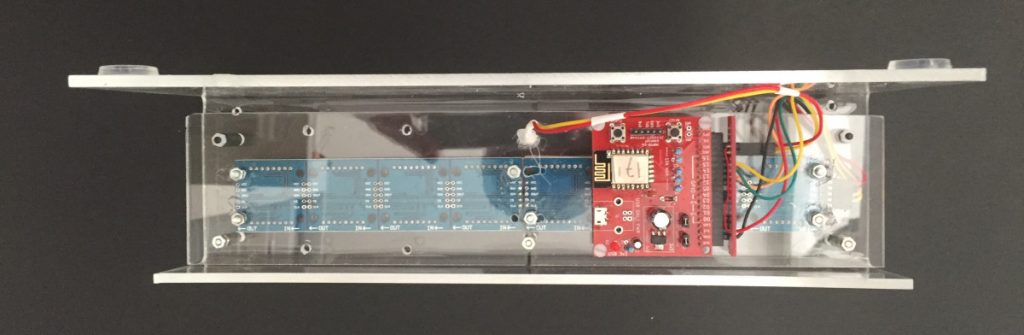
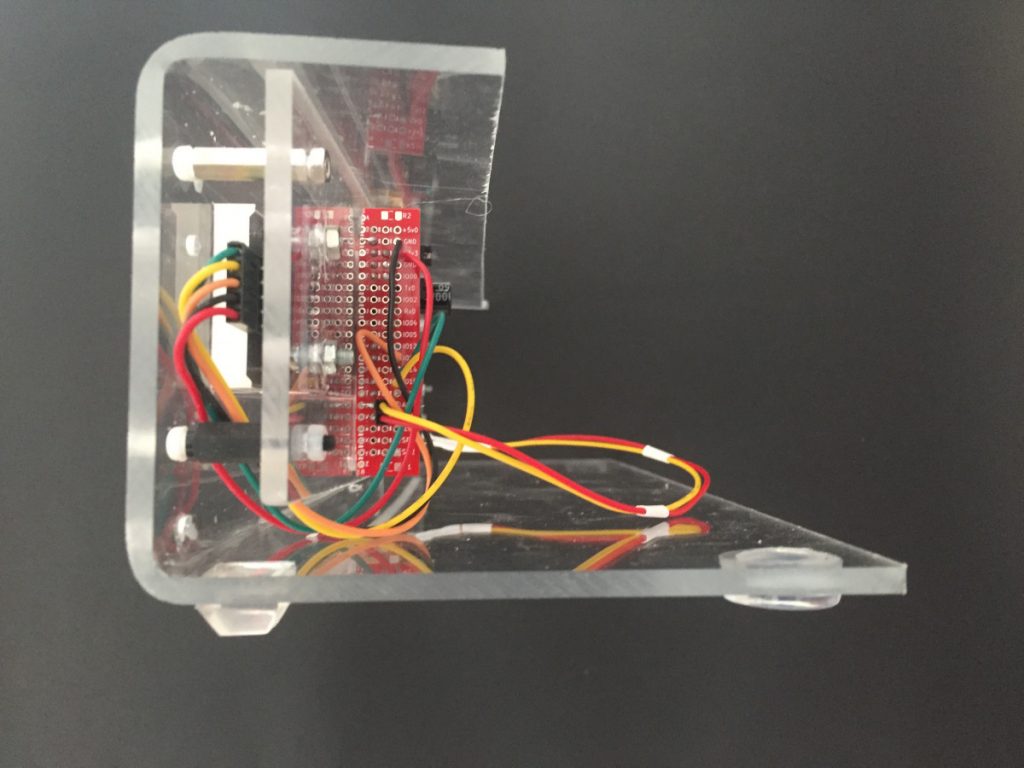
I like to be able to see the interior of my “projects”. That’s why I often use plexiglass for the structure or cabinet and why would I deviate from that for the ESP ticker?
I used two pieces of plexiglass (30x24cm and 30x6cm). Plexiglas can be easily cut with a fine hacksaw. By heating it locally with hot air (300 * C) you can bend it well (around the corner of a table, for example). The 1of!-Wemos board and the MAX7219 displays (2 pieces) are screwed onto the rectangular piece of plexiglass of 30x6cm. In order to properly mount the MAX7219’s, it is easiest to remove the two outer 8×8 display units from the PCB. That is quite simple because they are in a socket. You must be very careful not to bend the legs. Now you can screw the unit to the Plexiglas with four M2.5 or M3 bolts and nuts. On the other side you screw the processor board.
Make a hole for the LDR and glue it with, for example, hot-glue.
It is wise to test the unit now. The MD_parola library is very rigid in what is left and right and top and bottom. You don’t want the newspaper to be “turned upside down” when you’ve put it all together!
The larger piece of Plexiglas is bent in a U-shape serves as a cover.







 Follow
Follow
Hoi Willem,
De K..klokkie van je laat me maar niet met rust, ik vind het een geweldig project.
Alleen, dat nieuws hé. Dat moet toch weer terug.
Zodoende ben ik verder gaan prutten met het volgende resultaat:
Ik heb een ESP32 genomen en daar de hele handel naar geconverteerd.
Maar ja, nog steeds geen nieuws en dat met die api-calls vind ik eigenlijk ook niets aangezien het nieuws 24 uur achter loopt.
Dus aan de gang met rss-feeds. Op Github een library gevonden. Deed het leuk, alleen hij update het nieuws niet. Hij las het bij opstarten prima in en dat was dan dat. Dus prullenbak in en overnieuw. Met behulp van wat AI is het me uiteindelijk gelukt. Ik gebruik de RSS-feed van het AD – https://www.ad.nl/home/rss.xml – en dat wordt nu keurig ge-update.
Ik ben ook nog aan t stoeien geweest met de ‘website’ en die werkt nu ook weer.
Je moet wat in de winter, nietwaar?
Dankzij de ESP32 werkt alles weer prima, op wat schoonheidsfoutjes na.
Groet
Gerrit
Hi Gerrit,
Leuk man!
Op mijn lijstje staat ook om een nieuwe versie van de Ticker met een ESP32 te ontwerpen.
Ik wil daarbij van die MAX7219 – Led Dot Matrix 0.8 Inch 8*24 Cascadable Display Module Driver Ic Max7219 Met Spi Poort gaan gebruiken waar Ruud van der Meer me ooit op heeft gewezen met deze link. en dan 2 boven elkaar en 5 achter elkaar (totaal dus 10 van die modules.. helaas heb ik me verteld en heb ik maar 8 modules gekocht en ontvangen).
Het voordeel van deze opstelling is dat je een 2x zo hoge resolutie van de scrollende tekst krijgt.
Maar .. helaas nog veel te druk met andere projecten.
Hoi, ha ik gebruik dezelfde, echter ik heb er een “schilderijtje” van gemaakt. Eerste lijstjes zag ik bij Ikea voor rond 8 euro, maar liepen we laatst bij de kringloop, en daar lagen ze voor ca 1 euro. En nu de Action, ca 3 euro voor een prachtig lijstje. Ik gebruik of 7 of 8 display’s al naar gelang de breedte van t lijstje.
Ziet er goed uit!
Maar hoe kom je aan 7 8×8 units? Ze worden met 3 op een stripje verkocht…
Drie eraf zagen en aan de andere vier solderen.
Zo simpel kan het zijn
Overigens, mocht je groene willen hebben, dan moet je deze hebben.
Deze zijn echt groen, andere neigen meer naar geel.
Maar …
Zijn die ook 0.8 inch hoog? Ik kan daar bij de opgegeven link niets over lezen.
Ja, het zijn de displays op de foto van mijn “schilderijtje”.
Hallo Willem,
Ik ontving een berichtje met de vermelding dat er een alternatief voor NewsAPI is gevonden. Geweldig. Versie 1.9.0
Ik zag ook dat je bent overgeschakeld naar visual studio en gebruik maak van platformIO.ini Mogelijk een vooruitgang, maar ik ben niet voornemend om te schakelen naar visual Studio.
Vroeger wel gebruikt maar ik vind het allemaal te complex worden.
Je had een oplossing, de conversie in ArduinoIDE die je al gemaakt hebt…
Maar het lijkt er op dat daar alleen nog de oude versie 1.8.0 in staat, daar is niets te vinden van Mediastack. En ik heb het getest, deze leest dus geen nieuws. Ook wordt bij de opstart de versie 1.8.0 weergegeven. Het werkt ook niet betrouwbaar, mogelijk lopen er gegvens van de versies door elkaar.
Mijn vraag zou je er nog eens naar willen kijken. Alvast bedankt Ruud.
Ruud,
Ik ben gestopt de ArduinoIDE versie te onderhouden omdat PlatformIO alle problemen op lost met betrekking tot bibliotheken en instellingen.
De versie die nu in de ArduinoIDE map van de repo staat is dan ook een oude versie. Eventueel kun je de laatste PlatformIO versie zelf met het python conversie programma omzetten naar ArduinoIDE.
Voor mij is PlatformIO “the way to go” en die versie werkt dan ook met de nieuwe nieuws api (alleen moet je, vanwege de limieten, de lees interval op een paar uur zetten als je de ticker dag-en-nacht aan laat staan.
Hallo Willem,
Meld mij weer even. Het lijkt er op dat de news server de boel weer heeft veranderd.
Met de kale code
https://newsapi.org/v2/top-headlines?country=nl&apiKey=xxxx
kon ik vroeger nieuws ophalen. Op vergelijkbare wijze doe je dat ook in je programma. Dat werkt dus niet meer, dus ook in het laatste versie v1.8, geen nieuws meer.
Met de systeemmonitor zie je ook dat hij geen news data ontvangt.
Maar het lijkt in de country te zitten. als ik country=us ingeef dan werkt het wel.
Maar andere land afkortingen werken ook niet. Ook language lijkt niet te werken.
Iets van bekend? iets aan te doen?
In v1.8 komt wel het weer binnen maar heeeeel uitgebreid. Zal vast ook veranderd zijn…. Is niet instelbaar (denk ik, of toch)
groetjes ruud.
Hi Ruud,
Het lijkt er inderdaad op dat newsapi.org niet meer werkt voor ‘country=nl’ (het lijkt zelfs voor meer landcodes niet meer te werken). Ik heb een berichtje aan de organisatie gestuurd.
Op `github` heb ik een paragraaf `configuratie Weerlive` toegevoegd waar je kunt lezen hoe en waar je de (hoeveelheid) Weerlive items kunt beïnvloeden.
As of september 2024 …
There seems to be a problem with newsapi.org.
It does not provide Dutch news items anymore
Hoi Willem, Tijdje terug je esp gemaakt en vind het nog steeds erg leuk maar vooral ook prachtig. Als 70 jarige hobbyist vind ik het wel een dingetje op Platformio aan de praat te krijgen. Ben er als eens eerder mee bezig geweest, lukte me toen ook niet, dus nu weer een nieuwe poging. Aanhouder wint, nietwaar. Mar nogmaals, een erg leuk project en ik heb er veel van geleerd.
Groet,
Gerrit
Beste Gerrit,
Fantastisch dat je hier mee bezig bent (blijft)!
PlatformIO was voor mij ook best wel een dingetje (stijle leer curve) maar het heeft zóveel voordelen boven de Arduino IDE!
Maar goed, ik ben dan ook pas 69!
Binnenkort schrijf ik een post over het basale gebruik van VSCode met PlatformIO!
Vriendelijke groet
Hi Willem,
Ik heb wat extra weergegevens toe gevoegd, dat lukte prima, echter viel mij op dat er nog gebruik gemaakt wordt van de weerlive.nl API 1.0. Eind 2025 is deze EOL
Er is echter al een nieuwe API 2.0 beschikbaar. Ik heb de endpoint omgezet en de parameter namen volgens de nieuwe API 2.0 aangepast. Dit werkt prima met de huidige code.
Het fromat van de JSon string is echter wel gewijzigd. Hij is nu opgebouwd uit 4 arrays met meerdere objecten in een array. Om de weersverwachting voor de volgende dag te krijgen, moet je deze uit de array “wk_verw” halen. Helaas ben ik niet zo’n JSon wonder, dus is mijn vraag, zie jij kans om de ESP_Ticker geschikt te maken voor API 2.0?
Groet,
Ronald
Ronald,
Ik moet hier zéker een keer mee aan de gang maar heb daar op dit moment geen tijd voor.
Ik ben wel benieuwd naar wat je allemaal al hebt uitgezocht en aangepast. Misschien handig als je daar een issue in de github repo voor aan maakt.
Ronald,
Ik heb, in voorbereiding van de aanpassing voor de weer API 2.0, de code voor de ESP_ticker omgezet van de ‘Arduino IDE’ naar ‘VS Code’ met ‘platformio’.
De belangrijkste reden daarvoor is dat de Arduino IDE uitermate geschikt is voor kleine projectjes in de hobby sfeer maar als de code ook door anderen gebruikt moet/mag/kan worden is het een drama om de juiste versies van libraries te documenteren.
Met VSCode wordt dat allemaal geregeld in het ‘platformio.ini’ bestand. Dat werkt “out of the box”. Ook de integratie met
gitis heel handig.Het mooie van de Arduino IDE is dat hij, achter de schermen, van alles voor je regelt. In C(++) kun je een functie pas aanroepen als je deze vóór de aanroep gedefinieerd hebt. Dus wat je veel in Arduino sketches ziet dat ‘setup()’ en ‘loop()’ voor alle andere functies geschreven worden, kan helemaal niet. De Arduino IDE lost dit voor je op door alle ‘tabbladen’ achter elkaar in één groot bestand te zetten en vervolgens boven alle functies in dat grote bestand zgn. ‘prototype’ definities van deze functies te zetten. Hartstikke mooi, maar zo leer je wel hele slechte gewoontes aan.
Overigens moet je van die conversie niet teveel verwachten. Het is Quick&Dirty gedaan.
Wellicht wil je je licht werpen op versie 1.8.0.
De weer API 2.0 ga ik in de nieuwe versie inbouwen.
Laat me weten wat je ervan vindt!
Ha Willem,
De test code werkte al perfect!
Zal ook de overige onderdelen aan een test onderwerpen.
Mooi werk Willem!
Hi Willem,
Ik probeer de code te compileren in Arduino IDE 1.8.19 met de ESP8266 core 2.7.4 en alle compile parameters gezet conform handleiding, echter geeft de compiler constant de melding
” exit status 1″
” Error compiling for board Generic ESP8266 Module.”
Als ik compileer met de meest recente update van ESP8266 core, 3.1.2, dan loopt hij vast in tab Helperstuff.h met de melding ” ‘IPAddress’ was not declared in this scope; did you mean ‘IPAddress_h’?”
Kan het probleem liggen aan de volgorde van de tabbladen?
Bij mij is als eerste tabblad Debug.h, dan ESP_ticker.h, ESP.ticker, FSexplorer… enz
Met welke Arduino IDE versie heb jij voor jet laatst de code gecompileerd, wellicht dat het daar aan ligt?
Alvast bedakt voor de info!
Groet,
Ronald
Hi Ronald,
De laatste versie van de Arduino IDE die ik gebruik is ook 1.8.19. met de ESP8266 core versie 2.7.4.
De volgorde van de tabbladen mag niets uitmaken omdat de pre-processor van de Arduino IDE alle bestanden (tabbladen) in één groot programma bestand zet en dan van alle functies een prototype maakt zodat volgorde van functies ook niets (meer) uitmaakt (in standaard C(++) kun je een functie pas aanroepen als je hem vóór de aanroep hebt gedefinieerd).
Ik heb geen idee wat er verder mis kan gaan.
Ik ga ervan uit dat je niets aan de code hebt aangepast (behalve misschien:
#define HARDWARE_TYPE MD_MAX72XX::FC16_HW
#define MAX_DEVICES 8
#define MAX_SPEED 50
Wellicht een stukje van de fouten die je tijdens het compileren krijgt posten dan heb ik wat meer inzicht.
Hi Willem,
Dank voor je snelle respons.
Nee, ik heb helemaal nog niets aangepast aan de code.
Voor de zekerheid nog een keer de source van Github gehaald, helaas ook nu weer de zelfde foutmelding.
Bijgevoegd de compile output.
Wellicht dat je daar de ziet wat ik fout doe?
Arduino: 1.8.19 (Windows 10), Board: "Generic ESP8266 Module, 80 MHz, Flash, Legacy (new can return nullptr), All SSL ciphers (most compatible), dtr (aka nodemcu), 26 MHz, 40MHz, DOUT (compatible), 4MB (FS:2MB OTA:~1019KB), 2, nonos-sdk 2.2.1+100 (190703), v2 Lower Memory, Disabled, None, Only Sketch, 115200"
Using board 'generic' from platform in folder: C:\Users\Ronald\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\2.7.4
Using core 'esp8266' from platform in folder: C:\Users\Ronald\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\2.7.4
Detecting libraries used...
Alternatives for NetApiHelpers.h: []
ResolveLibrary(NetApiHelpers.h)
-> candidates: []
In file included from E:\02 Arduino\Arduino 1.8.19\libraries\TelnetStream-master\src\TelnetPrint.h:4:0,
from E:\02 Arduino\Arduino 1.8.19\libraries\TelnetStream-master\src\TelnetPrint.cpp:1:
E:\02 Arduino\Arduino 1.8.19\libraries\TelnetStream-master\src\NetTypes.h:29:27: fatal error: NetApiHelpers.h: No such file or directory
#include
^
compilation terminated.
exit status 1
Error compiling for board Generic ESP8266 Module.
——
Groet,
Ronald
Ook maar even een plaatje gemaakt van de instellingen.
Ronald,
Opvallend is wél dat de telnetStream library behoorlijk is aangepast. Ik zou beginnen een oudere versie te installeren (in de ticker source staat precies welke commit je moet gebruiken), maar gewoon de “vorige versie” zal waarschijnlijk je probleem oplossen. Anders gewoon een nog oudere versie installeren.
Volgens de source heb ik esp8266 core 2.7.3 gebruikt. Ik denk niet dat het veel uitmaakt met 2.7.4.
Keep me Posted!
Ha Willem,
Yep, compileer issue lag idd aan de TelnetStream library. Terug gezet naar versie 1.0.0. (lager kon niet) en compileren ging goed! Gelijk verder getest, blijkt dat de recente versie v1.3.0 nog iets extra’s wil hebben, NetApiHelpers library. Deze wordt niet automatisch mee geïnstalleerd als je van Githup de telnetstream library als zip haalt. Tijden de Manage Library update, dan wordt deze correct mee geïnstalleerd (krijg je ook melding van) en compileert de code ook met versie 1.3.0.
Na uploaden van de firmware en de LittleFS!, bleef de ticker in een AP loop hangen. Displays gave netjes weer dat de AP op 192.168.4.1 was geconfigureerd, echter na enkele seconden werd er een reboot uitgevoerd. Dacht gelijk aan de WifiManager, daar ik dit eerder bij een ander project heb gehad. WifiManager naar v0.15.0 gezet, zoals de source aangeeft. Firmware geupload en hopla, werken 🙂
Versie van diverse libraries is dus echt belangrijk om deze goed te hebben. Ik ga nog even verder uitzoeken met welke versies de ESP8266 ticker allemaal correct werkt, zal hier tzt een update van geven
Dank voor je hulp!
Groet,
Ronald
Ha Willem,
Was even druk afgelopen weken, maar ik heb de ESP_Ticker getest met de nieuwste Telnetstream verie 1.3.0 en de ESP8266 versie 3.1.2. Werkt alle aal naar behoren, mist de Wifimanager wel versie 0.15.0 is.
Hoi iedereen,
Ik dacht: “Laat ik mijn geknutsel ook eens even laten zien”
6 display’tjes in een lijstje van Ikea, gekocht voor 1 euro bij de kringloop.
Mvg
Gerrit, Amstelveen
Leuk!
Bedankt voor het delen.
Groet,
Willem
Hallo Willem,
Het is gelukt om mn twee ESPtickers weer helemaal tot leven te brengen.
Met jouw nieuwe software van Github. V1.7.3 (ik gebruik ESP 2.7.4)
Geweldig.
Van de Arduino groep/ Arduino cafe in Leiderdorp zijn er ook een paar mensen die de ticker hebben werken. Gaan we morgen ook voorzien van nieuwe software.
Het ontwerp is ook geweldig leuk.
Heel erg bedankt voor de snelle service. Groeten Ruud.
Willem,
Het is mij gelukt om het weer weer te laten werken.
Eigenlijk door onder de Bailout! melding in Weerlive_nl.ino het return commando te verwijderen. Ik begrijp dit ook niet de status is 200, goed dus, maar mogelijk is er een andere reden.
Maar het NEWS komt (in deze versie 1.7.2) niet door.
Het gekke is dat (de lopende versie 1.5.0) weg goed werkt.
Ik heb de void getNewsapiData() compleet door de versie 1.5.0 te vervangen, ik zag geen verschil maar je weet maar nooit, dit maakte geen verschil.
Vreemd is wel dat zo maar tussen het testen het wel (1 keer) werkte maar normaal krijg in deze monitor melding:
[21:14:19][ 30376| 29736] getNewsapiDa( 31): Requesting URL: newsapi.org/v2/top-headlines?country=nl&apiKey=secretStatuscode: [400] ERROR!
Er is dus iets anders mis…..
Als ik deze url met de juiste code test krijg ik HEEEEL veel nieuws informatie.
De URL werk dus goed. Bijna 16 kilobyte aan data, best veel.
Ik heb de code ook vergeleken met de code van wetherlive, in dit deel weinig verschillen.
Ook deze melding kreeg ik van ander Arduino hobbyisten, maar bij mij geeft het dus de zelfde problemen.
Vraag zou je eens willen kijken wat er mis kan zijn.
Hi Ruud,
Erg lang geleden dat ik hier aan gewerkt heb.
Momenteel ook heel druk met andere projecten dus even geen tijd. Zodra ik die weer wel heb (tijd) zal ik er naar kijken..
Update 4 mei 2023
Er staat een nieuwe versie van de ESP-ticker op github (Master branche!).
Het lijkt erop dat de jsonResponse string die weerlive.nl tegenwoordig terug geeft, langer is geworden.
Hierdoor wordt de “
while(weerliveClient.available()) {..}” loop na het ophalen van een eerste deel nog een keer doorlopen. De string “HTTP/1.1” kan hij dan niet meer vinden waardoor je een foutmelding krijgt. Ik heb de jsonResponse string wat groter gemaakt.Ik geef nu een
"User-Agent"mee bij de call naarnewsapi.orgomdat hij anders de call niet (altijd?) accepteert.Hi Willem,
Net als Ruud heb ik de ticker gebouwd naar jou voorbeeld. Aanvankelijk werkte hij niet goed met de weerlive- en de News API’s constateerde ik in mijn IDE serial monitor. Dankzij Ruud en jou hernieuwde inspanning werkt het nu uitstekend. Veel dank hiervoor! En eh…je kan weer koffie gaan halen😜
Tony,
Dank voor de donatie en de vriendelijke woorden. Van de donatie kan ik héél wat kopjes koffie voor kopen 😉
Willem, ik heb de ticker nu een aantal dagen draaien en het valt mij op de nieuwsberichten veelal een dag oud zijn. Is dat omdat de API voor developers bedoeld is? Volgens jou beschrijving zouden deze berichten hooguit 15 min achterlopen en dat vind ik wel acceptabel. Ook het weerbericht is niet erg actueel en lijkt niet te kloppen met de plaats waar ik woon(Hazerswoude Rijndijk).
Hoort dit zo of is iets anders aan de hand?
Hoi Tony,
Ik ben niet verantwoordelijk voor de feeds van het nieuws en het weer.
Ik zou die vraag bij de betreffende content supplier neerleggen.
Ruud,
Weerlive.nl redirect een verzoek via “http” naar “https” wat de esp8266 niet (zonder meer) aankan. Ik heb een mailtje naar weerlive.nl gestuurd met het verzoek om, net als in juni 2020, het http protocol weer toe te staan.Als ze dat honoreren en “http” weer werkt merk je dat vanzelf!Hallo Willem,
Sind enige tijd ontvang ik geen weerberichten meer. Niets verder aan de SW aangepast.
In de systeemmonitor krijg ik deze melding
[13:13:41][ 29368| 29176] getWeerLiveD( 31): Requesting URL: weerlive.nl/api/json-data-10min.php?key=secret&locatie=RoelofarendsveenStatuscode: [200] OK!
[13:13:46][ 27664| 27016] getWeerLiveD( 68): Error reading weerLive.. -> bailout!
Als ik dit request URL los in de browser laat lopen (met op secret mn APIkey) dan krijg ik keurig de juiste weersinformatie terug. Maar in de applicatie niet.
Is er iets veranderd dat jij weet? en bailout? Reddingsoperatie, vertaling begrijp ik niet. Een andere Arduino collega heeft het zelfde. Graag advies.
Bedankt Willem voor je snelle antwoord.
Ik dacht zelf ook al zoiets,
Ga daar eens mee aan de slag.
Nogmaals bedankt.
Goedenavond Willem,
Chapeau, leuk project. Zoals zo velen heb ik dit ook (na)gemaakt maar ik krijg dezelfde
fout als René,
[09:22:22][ 31224| 30728] getNewsapiDa( 32): Requesting URL: newsapi.org/v2/top-headlines?country=nl&key=secret
Statuscode: [400] ERROR!
Het weer gaat goed, Api-key via de web-interface ingevoerd, geen spaties etc.
Enig idee inmiddels?
Maar erg leuk ontwerp moet ik zeggen.
Mvg
Gerrit
René & Gerrit,
Het enige wat ik kan bedenken is dat newapi weer het gebruik via “http” (poort 80) hebben uit gezet (en dus alleen nog via https (poort 443) toegankelijk). Dat is al eens eerder gebeurd en toen heb ik een mailtje gestuurd waarna het probleem werd opgelost.
Mijn “http” key werkt nog steeds dus het moet wel zo iets zijn.
Misschien kunnen jullie die weg proberen.
Anders moet de code geschikt worden gemaakt voor https, wat niet zo heel eenvoudig is op een esp8266 (er bestaat een server optie om wel https te gebruiken maar de encryptie achter wegen te laten).
Hallo Willem,
Probleembje met de newsapi.org code:
[09:22:22][ 31224| 30728] getNewsapiDa( 32): Requesting URL: newsapi.org/v2/top-headlines?country=nl&key=secretStatuscode: [400] ERROR!
De key is geldig want hij werkt in een browser. 400 is malformed url. Misschien iets met timing?
Hoi René,
Ik heb geen idee. Mijn eigen ticker even opgestart en die doet het prima!
Ik mag toch aannemen dat je
keyniet echt “secret” (het woord) is maar dat je dat voor de post hebt gedaan?? Staan er spaties in?Hallo Willem, nee dat heb ik allemaal gecheckt. Via een curl scriptje lukt het wel. Zal nog eens verder debuggen. Van weerlive krijg ik wel 200 terug, en dat is toch ongeveer dezelfde code.
René,
Voor de zekerheid: je hebt de key toch bij instellingen ingevoerd?
Heb je wel alle characters daarin gekopieerd?
Willem, moet ik uitzoeken hoe, maar ben nu erg druk…… komt goed.
Op dit ogenblik loopt jouw laatste versie in test en dat gaat helemaal goed.
Willem,
Blijkbaar was er iets verkeerd aan de kant van WeerLive.com.
Vandaag bij opnieuw testen kwam wel de weerinfo door.
Werkt weer schitterend.
—
Iets anders, ik heb 2 tickers lopen en soms komt er een tot stilstand.
Reden onbekend soms na dagen of weken.
Om die reden heb ik een ATtiny85 chip (als watchdog) op de datalijn vd display gezet, D7, wanneer er een minuut niets meer gebeurt dan wordt een reset gegeven en start alles opnieuw op. Zit er nu ruim een half jaar op en is nooit meer zichtbaar tot stilstand gekomen. (evt heb ik wel de SW voor de ATtiny85, maar is simpel)
(was voor de oude versie 1.5.0 nodig, misschien voor de nieuwe versie niet nodig.)
De ATtiny85 watchdog zet is regelmatig in ook op andere ESP8266 projecten, ze gaan nog wel eens onderuit om onduidelijke reden, na lange tijd.
Maar nogmaals complimenten, het is een fraai programma.
Ruud,
Fijn dat alles weer werkt.
Misschien kun je de code en het schema voor de ATtiny85 WDT op github zetten met hier een verwijzing naar de github repo?
Dan heeft iedereen er wat aan.
Een eenvoudige WDT met een ATtiny85 kun je hier vinden.
Het meeste van de externe componenten in het schema kun je weglaten omdat deze vooral level-shifters betreft tussen een 3v3 MCU en de 5volt ATtiny85. De ATtiny85 werkt echter ook prima op 3v3 dus kun je de feed en reset lijnen direct aan elkaar koppelen.
Hallo Willem,
Ik was weer lekker aan het experimenteren met m’n Tickers. (heb er 2)
Het compileren lukte niet meer, maar ik zag dat jij intussen een andere versie heb uitgewerkt. V1.7.2. Compileren gaat goed, ik kan de software ook laten lopen en ik kan bij de settings. Alles lijkt goed.Maar de weer data wordt niet weergegeven. Ik heb een API code van weerlive.nl maar ik krijg
Het gekke is dat in de URL ook (ipv de code) secret blijft staan.
Maar zelfs wanneer ik dit via het programma overrule, dan heb ik een werkende url krijg ik de foutmelding. Ik heb alle veldnamen van de weerlive.nl output gecontroleerd met de sw maar ik blijf die foutmelding houden en krijg natuurlijk geen weerinfo op de display.
Output:
Deze URL werkt niet (vanwege secret), maar zet ik mijn code er in werkt de URL prima. maar dan toch blijf ik met de foutmelding.
Zou je hierna willen kijken.
Groeten Ruud.
Ruud,
In de functie
getWeerLifeData()staat deze code:DebugTf("getWeerLiveData(%s)\r\n", weerliveHost); // We now create a URI for the request String url = "/api/json-data-10min.php?key="; url += settingWeerLiveAUTH; url += "&locatie="; url += settingWeerLiveLocation; DebugTf("Requesting URL: %s/api/json-data-10min.php?key=secret&locatie=%s\r\n", weerliveHost, settingWeerLiveLocation);De
DebugTf()regel laat niet deze URL zien omdat daar de Auth-Code in staat. Als je (tijdelijk) toch wilt zien wat hij écht gebruikt moet je iets als:DebugTf("Request URL: %s/%s\r\n", weerliveHost, url.c_str());Na de eerste
DebugTf()regel zetten.De variabele
settingWeerLiveAUTHwordt inwriteSettings()enreadSettings()geschreven en gelezen.Hallo Willem,
Ik heb je esp8266 newsticker in gebruik genomen en vroeg mij af of het mogelijk was om in het programma een parola sprite (pacman) te implementeren die een keertje voorbij komt tijdens de loop of zo. Ik ben alleen een complete leek op dit gebied. Is er een mogelijkheid om dit te doen in de bestaande programmatuur ? Kan jij mij een aanpassing sturen of is er ergens iets te vinden waar dit mij in kan helpen ? Ik weet nl niet waar in je programma ik uberhaupt zo moeten beginnen om dit te bewerkstelligen.
Hans,
Dat is zéker mogelijk, maar ik heb er geen ervaring mee.
In dit soort gevallen zijn internet en Google je beste vrienden!
[ik heb het comment naar de goede post verplaatst]
beste Willem, ik ben tot op heden nog steeds druk in de weer met uw project
wat is dit leuk om mee te werken,alles werkt perfect, ik ben al een poosje bezig met het proberen van big font, parola maar dit gaat niet lukken denk ik, ik heb nu 10 stuks pcb besteld,waarmee je een 8×8 matrix kunt bouwen met 10mm leds aangestuurd door de max7219
dit komt neer op een lichtkrant van 1meter lang bij 10 cm hoog
dit moet goed te lezen zijn lijkt me 🙂
wanneer de gehele kast gereed is zal ik daar wat foto’s van plaatsen,nogmaals
dank voor dit leuke project
mvg
Erwin
Erwin,
Ik ben reuze benieuwd naar het eindresultaat!
Beste Willem,
Het is me gelukt om binnen een halve dag de ticker in elkaar te solderen en te programmeren! Zie hier.
De enige wijziging is dat ik LittleFS ipv SPIFFS heb moeten gebruiken.
Nieuws en weer werkt, alleen de local messages kan ik nog niet instellen via de webserver. Het lijkt erop als op het opslaan via het webformulier nog niet helemaal werkt. Maar das een kleinigheid vermoed ik.
Nu alleen nog twee 7219 matrixen aan elkaar koppelen om de lengte van de ticker te verdubbelen.
Dank voor dit project!
mvrgr,
René
Hoi René,
Dank voor het compliment.
De versie van de firmware die op github staat werkt al met het LittleFS!
Beste willem ik heb eindelijk na weken bezig de lichtkrant compleet werkend
wat is dit een werkelijk leuk project om mee te werken
ik ben dan wel 6 weken bezig geweest om op de webserver te komen
maar opgeven doe ik nooit ( GOED LEZEN IS HET HALVE WERK !!!!! )
mijn complimenten voor dit project
m v g
Erwin
Beste willem dank voor uw duidelijke info wat betreft de esp ticker lichtkrant,ik ga deze info nog eens heel duidelijk uit voeren, ik wilde nog even zeggen dat ik wat onduidelijk overkwam wat betreft framework in uw engelse beschrijving van de esp ticker verteld u dat er gebruik wordt gemaakt van het framework als je deze link aanklikt kom je op github en kun je de esp8266framework zip downloaden, deze esp8266framework master zip heb ik uitgepakt in mijn library en na het compileren had ik netjes een webserver,ik dacht dan ook dat deze gebruikt moest worden naast de esp ticker master zip die ik ook in de library hebt uitgepakt, het blijkt echter dat ik dit niet goed hebt gedaan ,dus ga weer opnieuw aan de slag, ik heb de lichtkrant netjes lopen met ip nummer en uw naam met de tijd, dus dan gaat de webserver ook lukken
mijn excuses voor de onduidelijke uitleg
m v g
Erwin
Erwin,
Veel van mijn projecten gebruiken “een framework” als basis. Maar de code van een “af” project (zoals bijv. de ESPticker) zijn uiteraard onafhankelijk van de code uit “andere” projecten (met uitzondering van benodigde libraries). Als je in github bij het project dat je wilt nabouwen op de groene [Code] knop drukt kun je in één keer alles wat nodig is voor dit project in een “.zip” file downloaden. Uitpakken in de Arduino IDE werk directory en je kunt er zo mee aan de slag.
In het éérste tabblad staat de “hoofd” code van het project. Hierin zet ik meestal ook de belangrijkste instellingen en opties.
beste willem, ik begrijp dat u misschien weemoedig wordt over al de vragen wat betreft de lichtkrant,ik krijg netjes lopende tekst met ook het ip nummer ,maar kom niet in de web interface, echter als ik het framewer gebruik uit de engelse vertaling werkt de interface wel, mijn vraag is het dus logisch dat ik dit moet gebruiken want enkel met de sketch esp ticker versie 1.7.0 lukt de interface niet, wat ik begrijp id dat ik soms wat te moeilijk denk over deze leesbegrippen, ik dank u alvast hartelijk, en de wemos printen
zijn geweldig, mijn complimenten
m v g
Erwin
Erwin,
Ik begrijp absoluut niet wat je bedoelt. “Framewerk uit Engelse vertaling”??
De meeste problemen ontstaan als de code niet correct van github wordt gehaald. Je moet de code als “zip” file downloaden en het zipfile in de werkmap van de Arduino IDE uitpakken. Je moet ook het “esp8266 data upload tool” installeren. Na het flashen van de firmware (met de juiste instellingen zoals “Generic ESP8266 Module” (óók als je een Wemos of NodeMCU gebruikt) en vooral de juiste SPIFFS grootte! moet je dit tool gebruiken om de data te flashen (eerst de Serial Monitor afsluiten anders krijg je een foutmelding).
Willem, hier nog het volledige resultaat.
Een frame gemaakt van hout, karton of schuimboard. Daarom heen lamineer geplakt en geschuurd. De stroomtoevoer kan je met een magnetisch micro lader verzorgen zodat je de kabel er simpel aan kan bevestigen middels een ‘klik’ .
mvg luuk
Hoi Willem,
Mijn versie van de Ticker (24 modules).
Rode folie voor het display ontbreekt nog, maar dat komt tzt wel goed.
En nog een foto met tekst.
Dank voor de foto’s.
Prachtige kast!
Hoi Willem,
Da’s nog eens een service! Top!
Deze versie struikelt niet over de speciale tekens.
Het enige probleem karakter is de dubbele quote die, zoals je al via de mail aangaf, altijd omgezet wordt naar een enkele quote.
Work-around hiervoor is twee dubbele quotes in te voeren waardoor je twee enkele quotes krijgt die voor de leek gewoon op een wat brede dubbele quote lijkt.
Bedankt voor de fix!
Mario,
Als je deze regel vervangt door:
value = value.replaceAll("\"", "’’");Dan worden dubbele quotes direct omgezet in twee enkele quotes..
Getest en ook dit werkt.
Zo wordt de Ticker steeds beter !
Dank!
02-01-2021
Op github staat nu een versie die de (meeste) problemen met speciale tekens oplost.
Deze versie (v1.7) maakt ook gebruik van het nieuwe “LittleFS” omdat SPIFFS “depreciated” is.
Om de data-map te kunnen flashen moet het “LittleFS data upload tool” worden geïnstalleerd. In het README.md file op github staat een verwijzing waar je meer informatie hierover kunt vinden.
Hallo Willem,
Dank voor het delen van dit project!
Na wat gestoei heb ik het uiteindelijk werkend gekregen.
(duurde even voordat ik erachter was dat voor een NodeMCU het juiste board geselecteerd moest worden en dat CS dan als D8 ipv alleen als 8 geconfigureerd moet worden)
Ik loop ergens tegenaan wat een beetje een showstopper is voor mijn beoogde doel voor de Ticker.
Als ik een bericht met daarin een dubbele punt invoer bijv. – Aanvang 14:00 – dan wordt alle tekst vanaf de dubbele punt niet getoond op de Ticker én niet opgeslagen in de file.
Daarna ben ik nog wat andere test gaan doen (om verrassingen te voorkomen) en kwam erachter dat er meer karakters de werking van de Ticker in de weg zitten:
: Zorgt ervoor dat alles vanaf de dubbele punt niet getoond en niet opgeslagen wordt.
% Zorgt ervoor dat het eerstvolgende karakter niet getoond wordt op het display maar wordt wel correct opgeslagen in de file
{ Wordt niet opgeslagen in de file en dus niet op de Ticker getoond
} Wordt niet opgeslagen in de file en dus niet op de Ticker getoond
, Zorgt ervoor dat alles vanaf de komma niet getoond en opgeslagen wordt.
” Wordt in de file vervangen door \ en daarna worden de local messages niet meer getoond in de GUI
\ Wordt opgeslagen in de file als \\ en ook zo op de Ticker getoond.
Ik heb geprobeerd om \ als escape karakter te gebruiken, maar dat werkt helaas niet.
Is er een ander escape karakter die bovenstaande issues oplost of zijn dit bugs?
Als test heb ik alle karakters ook nog eens handmatig in bestand LCL_001 gezet en ge-upload.
Het enige karakter dat dan nog problemen geeft is het procent teken die dan hetzelfde effect geeft als bij invoer via de GUI.
Gr,
Mario
Mario,
Leuk dat je het project aan het nabouwen bent!
De dubbelepunt (:) wordt in de Json string gebruikt om velden te scheiden. De parser die ik heb geschreven houdt er geen rekening mee dat een “:” binnen quotjes géén Json scheidingsteken is… Hetzelfde geldt voor de andere tekens die binnen een Json string belangrijk zijn. Dat zou je een bug kunnen noemen.
Om dit op te vangen moet je deze functie aanpassen.
Je kunt deze speciale tekens vervangen door “iets anders” en in index.js hier de speciale tekens weer terugzetten in wat het oorspronkelijk was.
Als je een betere oplossing bedenkt zie ik die graag tegemoet!
Succes.
Hallo Willem,
Dank voor je supersnelle reactie!
Ik vrees dat dit soort aanpassingen voorlopig boven mijn petje gaan.
Globaal volg ik nog wel wat er in postMessages() gebeurt, maar wat er in refreshMessages() gebeurt ontgaat mij totaal.
Had gehoopt dat dit probleem met functies zoals bij php addslashes/stripslashes redelijk eenvoudig op te lossen zouden zijn maar daar lijkt het dus niet op.
Toch bedankt.
Als ik nog ooit een oplossing vind zal ik die zeker posten.
Gr,
Mario
UPDATE:
ik heb zover ik weet FsExplorer uitgevoerd maar ik heb nog steeds niet een goed werkende lichtkrant Willem. Ik heb hier dan ook helemaal geen ervaring mee met die Spiffs etc. Ik krijg de Dummy Newsregel wel in beeld en heb mijn api keys ingevoerd in het FSexplorer . Ik vermoed dat ik niet juist heb gehandeld met het flashen. Kan je wat uitleg geven adhv het bijgevoegde plaatje? Luuk
Luuk,
Post een screenshot van de instellingen die je voor het compileren gebruikt.
Als je gewoon van github de hele code als “.zip” file download en vervolgens uitpakt in je Arduino Werkmap dan hoef je niets ingewikkelds te doen met tabbladen. Ook de “data” map die je nodig hebt op SPIFFS te flashen staat dan op de goede plaats.
Probeer eerst de firmware en SPIFFS bedraad te flashen. Dat werkt het makkelijkst en als je meer ervaring hebt kun je eventuele nieuwe firmware met de updateServer flashen.
Hoe je één en ander moet doen staat als linkjes in de post.
kan je hier wat mee Willem?
Hi Luuk,
Nee, ik kan niets met bovenstaande plaatje. Ik vroeg om de IDE settings (in de tekst van mijn post staat een plaatje van de IDE settings zoals je ze moet instellen).
Alles wat je moet doen staat in de tekst van mijn post. Kwestie van nauwgezet lezen.
Je schrijft dat je de api-key’s hebt ingevoerd. Dan lijkt het erop dat je een werkende ticker hebt. Wat “werkt” er en wat werkt er, volgens jou, niet?
Ik wil best helpen, maar ik voel er niet zoveel voor om al het onderzoek te doen en vragen te stellen waarvan je zelf de meeste antwoorden op mijn site kunt vinden.
Luuk,
Ik zie nu dat je de code hebt aangepast door er, hardcoded, een api-key in te stoppen. Dat werkt niet. De api-key’s en alle andere instellingen voer je in door op de webinterface op het “settingen” icoontje te klikken.
De code werkt “out-of-the-box” (met uitzondering van het type- en aantal-display’s dat je hebt aangesloten -zie de tekst in de post). Aan de rest van de code moet je dus niets veranderen!
Dank je wel Willem voor je geduld en dat je wilt meedenken. Ik ben nog niet zo ervaren in Arduino en doe alleen kleine projectjes om het te leren en dan ook alleen maar met Max7219 LED en wemos d1 en nodemcu 1.0 .
Ik heb de IDE settings gebruikt die je op je uitleg hebt gegeven op je site . (In de sketch staan trouwens andere instellingen weergegeven , de flashmode en cpu freq zijn verschillend).
Ik heb de hardcoded key api’s verwijderd en begreep hier uit jouw reactie dat ze alleen maar ingevoerd moeten worden op de webinterface , welke je opent via het ip adres dat je krijgt op het LED scherm nadat je het AP van het ESP hebt verbonden. Eerst had ik hiermee geen succes.
Ik heb daarna mijn IDE instellingen veranderd naar de instelling die in de sketch staat en heb als board een nodemcu 1.0 ingevoerd. Nadat ik op het opgegeven IP adres door de ESP wederom geen interface kreeg, heb ik in Arduino via ESP Sketch Data Upload onder de Tools de data “gespiffd”? ( dit is nieuw voor mij) . Nu had ik wel een interface en kon ik mijn gegevens zoals de Api keys invoeren en werd het weergegeven op het LED scherm.
Rest mij nu nog om ook een mooi en originele behuizing te maken , waarvan ik het resultaat uiteraard ook aan jou zal laten zien . Bedankt Willem voor je uitleg en reacties.
Hi Luuk,
Fijn dat het uiteindelijk gelukt is.
Ik geef altijd aan de IDE op dat het een “Generic ESP8266” is omdat alle boards dat in beginsel ook zijn. Ieder specifiek type board zorgt voor allerhande vertalingen naar pinnen die uiteindelijk altijd weer vertaald worden naar GPIO pinnen … die ik in mijn code gebruik.
Daarnaast hebben al die boardjes ook specifieke reset sequences die uiteindelijk weinig uitmaken. De CPU frequentie maakt, voor de meeste projecten ook niet zoveel uit. 80MHz verbruikt iets minder stroom dan 160MHz.
Maar goed, fijn dat je na het goed lezen van de post een werkende ticker hebt!
hoi willem,
ik krijg een melding over boolean ip adres dat niet goed is , heeft te maken met de weerlive.nl ?
heb jij enig idee ? ik kan niet compileren nu..
Arduino:1.8.13 (Windows 10), Board:”Generic ESP8266 Module, 80 MHz, Flash, Legacy (new can return nullptr), All SSL ciphers (most compatible), dtr (aka nodemcu), 26 MHz, 40MHz, DOUT (compatible), 1MB (FS:64KB OTA:~470KB), 2, nonos-sdk 2.2.1+100 (190703), v2 Lower Memory, Disabled, None, Only Sketch, 115200″
helperStuff:27:19: error: 'IPAddress' was not declared in this scope boolean isValidIP(IPAddress ip) ^ C:\Users\daily\Downloads\ESP_ticker-master\ESP_ticker-master\weerlive_nl\weerlive_nl.ino: In function 'void getWeerLiveData()': weerlive_nl:21:3: error: 'WiFiClient' was not declared in this scope WiFiClient weerliveClient; ^ weerlive_nl:21:14: error: expected ';' before 'weerliveClient' . . . helperStuff:27:9: error: previous declaration of 'boolean isValidIP' boolean isValidIP(IPAddress ip) ^ exit status 1 'IPAddress' was not declared in this scope Dit rapport zou meer informatie bevatten met "Uitgebreide uitvoer weergeven tijden compilatie" optie aan in Bestand -> Voorkeuren.[admin: moved comment from “Aan de slag met de ESP8266” naar deze post]
Hoi Luuk,
Ik heb geen idee wat je aan het doen bent!
In ieder geval lijkt je comment niets met de post “
aan de slag met de esp8266” te maken te hebben.Je moet je comment dáár plaatsen waar hij betrekking op heeft, maar pas nadat je álle documentatie en comments die op die post betrekking hebben hebt gelezen. Negen van de tien keer staat het antwoord op jouw vraag daar ergens tussen (het is een beetje werk, maar ik heb liever dat jij dat doet dan dat ík dat moet doen ..).
Succes!
ach verrek ja , ik zit op de verkeerde pagina mijn vraag te stellen:)
ik ben met de esp8266 ticker bezig die je gemaakt hebt en probeerde code te verifieren maar dat lukt niet.
ik zal nog eens verder gaan zoeken , nieuwe dag nieuwe kansen toch?
Luuk,
Ik heb je comment verplaatst naar deze post.
Ik weet niet zo goed hoe je één en ander opgezet hebt. Heb je alle code uit github gedownload? Het lijkt n.l. of je niet alle tab-bladen hebt. Kun je een plaatje van alle tab-bladen maken en hier posten?
In ieder geval heb je de instellingen voor de ESP8266 niet goed staan (zie het plaatje in de post).
Hoi Willem,
ik heb even gestoeid en de juiste tabbladen erin gezet zoals je al vermoedde. Ik heb nu zoals hierboven bij Ruud de spiffs niet geflashed denk ik. Ik krijg nl het zelfde in beeld, alleen maar esp lichtkrant melding in de browser en op het LED alleen maar de melding esp ticker -willem aande wiel etc.
Prima gelukt om een een versie met 12 (3×4) te maken.
In blauw, met een alluminium behuizing, gemaakt met een strook aluminium van 30mm breed. Beetje 2 comp lijm, spuitbus goud en….
Instellen op een andere locatie, ander netwerk gaat ook prima.
Mooi project. Compliment!
hallo ruud, ik heb een vraagje, heb je de lichtkrant werkend via de webserver?
ik heb het wel werkend maar krijg de webserver niet goed, mag ik vragen hoe jij het werkend heb gekregen met het flashen,ziet er netjes uit hoor
alvast bedankt
m v g
Erwin
Je moet inloggen op het ip adres wat als eerste wordt weergegeven. Dan kom je on de webserver.
Ik liep daar ook tegen. Maar je moet eerst de esp flashen dit staat wat beperkt beschreven. Het gaat via de ide.
Beetje complex om te omschrijving maar het is op deze site te vinden. Was wel lastig maar is gelukt.
Kijk hier eens.
Het klopt dat ik de ESP8266 niet heb geflashed ik heb daar een speciale tool van de fabrikant, dat gaat via de seriële poort. Ik heb echt geen idee hoe dit via de webtool moet doen, je vermeld dat je eerst iets moet saven?
Sorry ik begrijp het niet. Zou je dit aan willen geven.
Ik begrijp ook niet hou hij keurig inlogt om m’n internet en ik heb geen naam en paswoord ingegeven. Wondere wereld.
Het kastje is van printplaat, ik maak daar al jaren kastjes mee, lekker stevig, past altijd en veel mooier dan 3D kastjes. Spuitbusje goud, doet wonderen.
Ik gebruik voor het front, 3mm rood perspex, of rode folie welke voor spots (pars) wordt gebruikt. Op de foto een ander printplaat kastje in de maak. Mooi materiaal.
Het browser scherm met wel wat weinig info.
Frontview van het display. Zie bovenstaande vraag…
Wat een vreselijk mooi frame heb je voor de lichtkrant!
Zelf gemaakt of kun je dat zo ergens kopen?
Hallo Willem,
Mooi ontwerp, opgebouwd en voor een groot deel werkt het ook.
Alle settings die je heb aangegeven overgenomen, ESP8266 op versie 2.6.3 gezet.
Ik heb lopende tekst, na opstart het IP adres, hierna dag en tijd, hierna ESP_ticker en de (c) mededeling. Als ik brows op het adres krijg is weinig info:
ESP – lichtKrant – [version] 00:00
2020 © Willem Aandewiel
Meer niet, ook in de bron vrijwel geen info. (Chrome)
Mijn vraag: wat kan er mis zijn?
Ook begrijp ik niet, ik geef geen inloggegevens in en toch haalt hij tijd op en is hij bereikbaar via de browser?
Op de serieele monitor zie ik de logging lopen, maar ik heb omdat ik geen API’s kan instellen geen verdere info. Hoe kan ik het oplossen, ik gebruik IDE Versie 1.8.13.
Alvast bedankt, en het ziet er geweldig uit.
Hi Ruud,
Ik dénk dat je SPIFFS niet hebt geflashed!
Dan is het systeem een beetje kreupel .. maar ik zie dat ik dat niet in mijn post vertelt heb (nu wel).
Hallo Willem,
Klopt dat ik een voorhanden zijnde Wemos probeer te flashen.
Bedankt voor je super snelle reactie, ik zat al een paar dagen naar het scherm en de code te staren, waarbij door de warmte soms de ogen dicht gingen.
Ik ga er mee aan de gang.
Vriendelijke groet,
Arie
Leuk project waar ik een paar toepassingen voor heb bij het jeugdwerk. Als het net zo eenvoudig werkte als de meteruitlezer zou dat geweldig zijn.
Helaas met het compileren krijg ik een error melding en een exit status 1 in de restAPI.
restAPI:146:3: error: expected primary-expression before ‘)’ token
Op regel 133 word netjes het haakje geopend en gevolgd door wat #ifdef / #endif.
Helaas mijn onvoldoende programmeer kennis of de warmte van voorbije week speelt mij parten
Arie,
Je hebt bij de board selectie waarschijnlijk iets als Wemos geselecteerd. Je moet iedere ESP8266 gewoon als “generic esp8266” instellen óf je moet een #if #endif maken voor het specifieke board dat je gebruikt. In alle gevallen is de selectie van een “generic esp8266” het eenvoudigst.